《JavaScript和jQuery实战手册(原书第2版)》——2.10节对象的简单介绍
本文共 2064 字,大约阅读时间需要 6 分钟。
2.10 对象的简单介绍
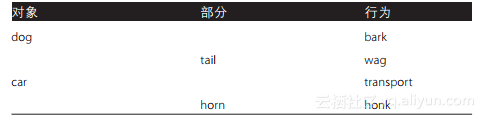
到目前为止,我们在本书中了解到,可以使用document.write()命令将一些内容写到Web页面中,可以确定一个数组中有多少个项目,只要输入数组的名字,后面跟着一个点号和单词“length”就可以了,例如,days.length。你可能会问,这些点号是干什么的?我们已经在不知道JavaScript的这一特殊语法的情况下学习3章内容了,现在该来了解一下它了。对于JavaScript语言的很多元素,我们已经建立起了概念,包括Web页面的元素,也就是对象。当然,实际生活中也充满了对象,例如,狗和小汽车。大多数对象都由不同的部分组成:狗有尾巴、脑袋和4条腿;小汽车有车门、车轮、头灯、喇叭等。一个对象可以做一些事:例如小汽车可以运送乘客,狗可以吠叫。实际上,即便对象的一个部分也能做些事情:例如,尾巴可以摆动,喇叭可以鸣响。表2-7展示对象、对象的部分和对象的行为之间的关系。表2-7:实际生活中对象的一个简化表示
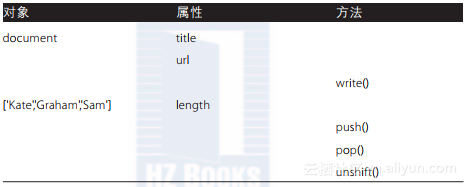
JavaScript的世界也充满了对象:浏览器窗口、文档、字符串、数值和日期,这只是几个例子。和现实世界的对象一样,JavaScript对象也由不同的部分组成。用编程的术语来说,对象的这些部分叫做属性。对象能够执行的行为叫做方法,也就是特定于一个对象的函数(就像内置的alert()函数),参见表2-8。
注意: 你总是可以将属性和方法区分开来,因为方法以一对圆括号结束,例如write()。JavaScript中的每个对象都有自己的一组属性和方法。例如,数组对象有一个名为length的属性,文档对象有一个名为write()的方法。要访问一个对象的属性,或者执行它的某个方法,使用点语法,也就是点号。点号将对象及其属性和方法连接起来。例如,document.write()表示“运行document对象的write()方法”。如果现实世界也如此,可以像这样让一条狗来摇尾巴:dog.tail.wag()(当然,在实际生活中,狗干得比这好很多)。表2-8:两个JavaScript对象(文档对象和数组)的一些方法和属性
就像在实际生活中你可能养几条狗一样,JavaScript程序也可以有同一种对象的多个版本。例如,假设创建了如下的两个简单变量:
var first_name = 'Jack';var last_name = 'Hearts';.
实际上,这创建了两个不同的字符串对象。字符串有自己的一组属性和方法,这些和其他对象(例如,日期对象,将在本书14.4节介绍)的方法和属性不同。当你创建了一个对象(也叫做创建了该对象的一个实例),可以访问该对象的所有属性和方法。
注意: 我们已经遇到过另一个对象,它叫做window对象,表示浏览器窗口本身。它基本上是Web页面以及页面上的所有其他内容的容器对象。例如,alert()和prompt()都是窗口对象的方法,并且可以写成这样:window.alert()和window.prompt()。然而,既然窗口对象总是表示一个Web页面,那么可以省略其名称,因此,alert('hello')和window.alert('hello')是一样的。无论何时,当你创建一个新的变量并向其中存储一个值的时候,实际上都创建了特定类型的对象的一个实例。因此,如下的JavaScript代码,每一行都创建了不同类型的JavaScript对象:var first_name = 'Bob'; // a string objectvar age = 32; // a number objectvar valid = false; // a Boolean object实际上,当你修改变量中存储的信息的类型的时候,也修改了其对象的类型。例如,如果你创建了一个名为data的变量,用来存储一个数组,然后,将一个数值存入该变量,你已经将变量的类型从一个数组修改为一个数值对象:var data = false; // a Boolean objectdata = 32; //changes to number object对象、属性、方法和点语法的概念,初看上去有点奇怪。然而,由于它们是关系到JavaScript如何工作的基础概念,并且也是使用jQuery所必需的,因此,你将会很快熟悉它们。提示: JavaScript包含了一个特殊的关键字,用来判断对象的类型(字符串、数值、Boolean等)。它叫做typeof操作符,并且放在要确定其中的对象的类型的那个变量的前面。例如:var data = 32;alert(typeof data); // "number" appears in alert window
随着你继续阅读本书,请记住下面的几点:
JavaScript的世界充满了很多不同类型的对象。每个对象有自己的属性和方法。使用点语法来访问对象的属性或调用对象的方法,例如,document.write()。转载地址:http://fwtdm.baihongyu.com/
你可能感兴趣的文章
数字信号处理C语言(3) ------FFT
查看>>
myeclipse8.0 中的项目无法部署到tomcat6.x安装版 的解决办法。
查看>>
根据当前日期计算年龄
查看>>
centos7下安装ngnix1.8.1
查看>>
git 详细使用教程
查看>>
列式数据库
查看>>
原生javascript 选项卡封装
查看>>
Solaris shell脚本学习
查看>>
python实现简单的梯度下降法
查看>>
POJ 1740 A New Stone Game(博弈)
查看>>
从Header中获得信息
查看>>
Codeforces Round #427 (Div. 2) C Star sky
查看>>
C#集合
查看>>
作用域和名称空间
查看>>
【转】做好软件测试需要具备的思维方式
查看>>
【转】什么是互联网精神
查看>>
SVG图标
查看>>
【DOM编程艺术】图片库改进版
查看>>
关于app
查看>>
github访问方式,不定时失效
查看>>